本文共 1247 字,大约阅读时间需要 4 分钟。
三种创建元素的方式
实现代码:
初始页面:实现效果:使用document.write()创建元素,如果页面文档流加载完毕,再调用事件会导致页面重绘。2. element.innerHTML(1) 字符串拼接方式实现代码:```htmlDocument 段落
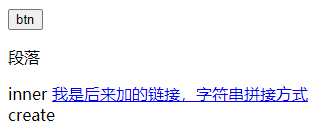
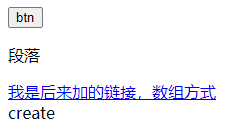
innercreate实现效果:(2) 添加数组元素方式实现代码:```htmlDocument 段落
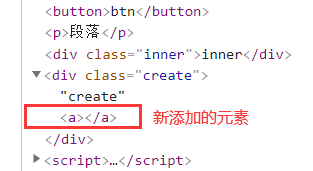
innercreate实现效果:3. document.createElement()实现代码:```htmlDocument 段落
innercreate实现效果:总结:- document.write()是直接将内容写入页面的内容流,但会导致页面全部重绘。- element.innerHTML是将内容写入某个DOM节点,不会导致页面重绘,可通过字符串拼接或数组方式添加。- document.createElement()创建多个元素,结构更清晰。Document 段落
innercreate
转载地址:http://wfsu.baihongyu.com/